Guides & Tutorials
Banner Design for Affiliate Marketing: The Definitive Guide
Last updated on May 16, 2018 10 min readYou are currently in the "Banner" - Learning paths
1


Banner Design for Affiliate Marketing: The Definitive Guide
10 min read
2


Best Mobile Ad Formats and Sizes: Essential Guide
12 min read
3


What is a Call-to-Action and Why Do You Need One?
9 min read
4


Banners: Tips To Improve Campaign Performance
5 min read
5


How to Write Banner Ad Copy in Different Languages
13 min read
6


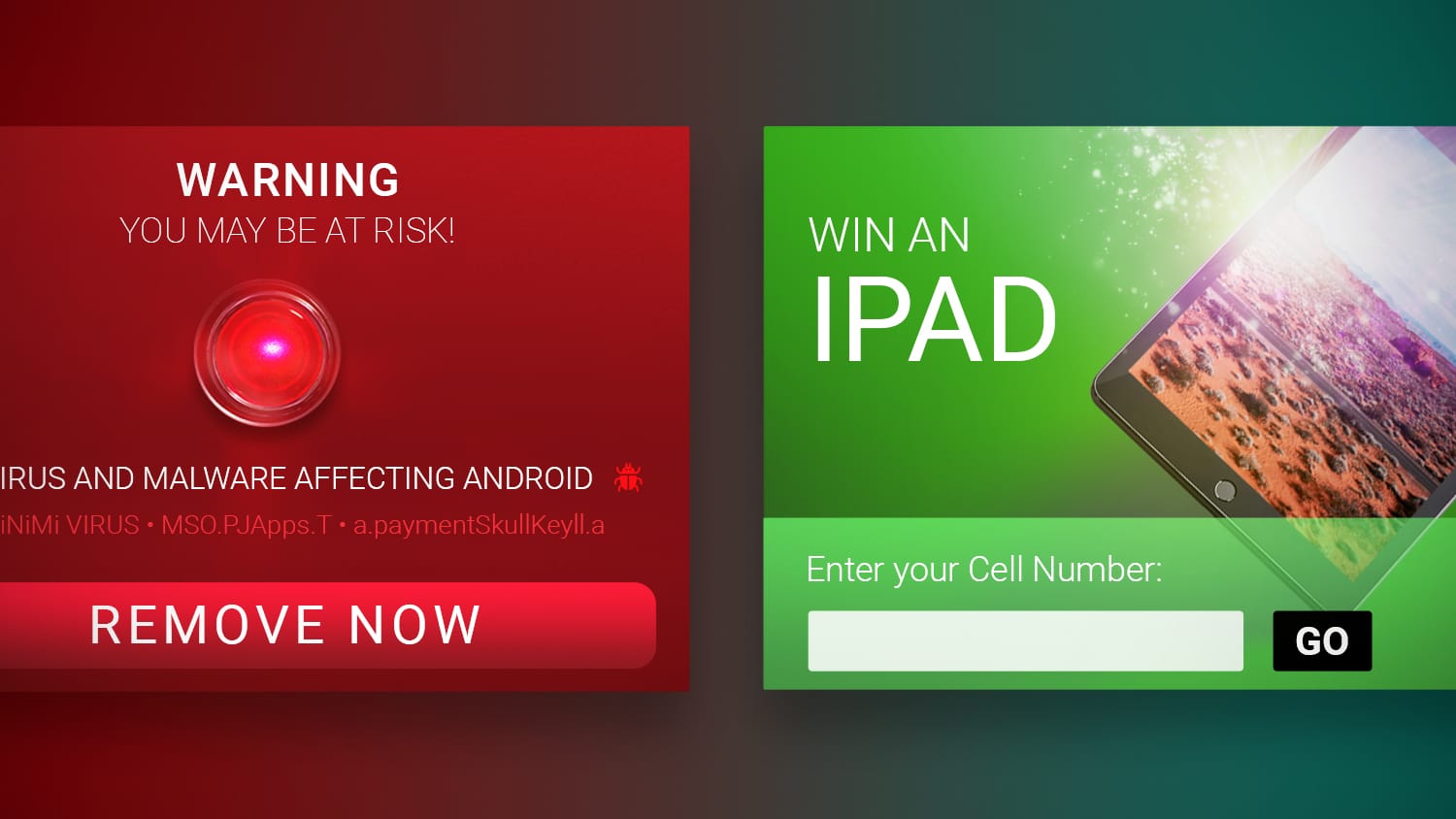
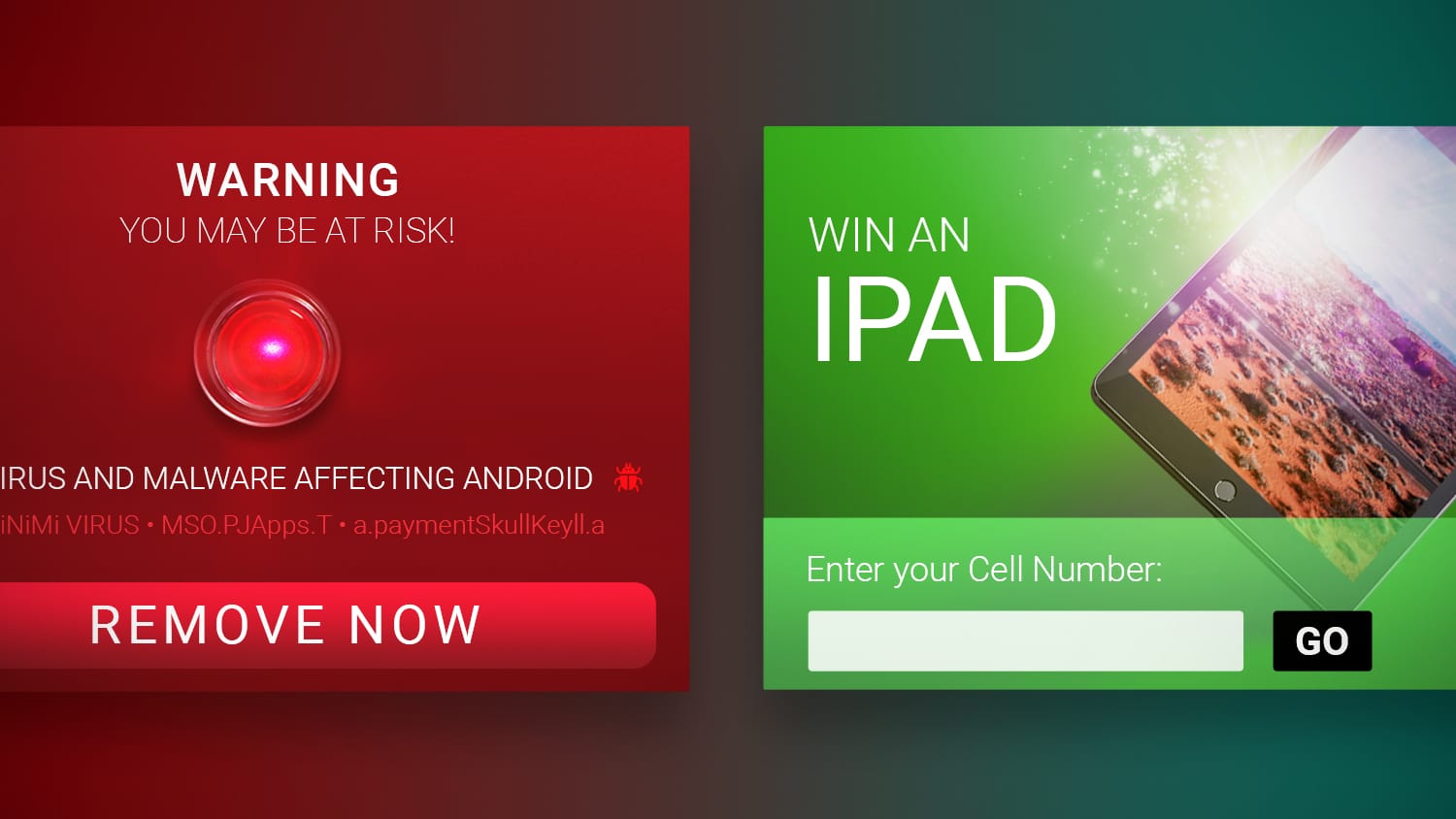
The Difference Between Misleading Banners and Non-Misleading Banners
11 min read
7


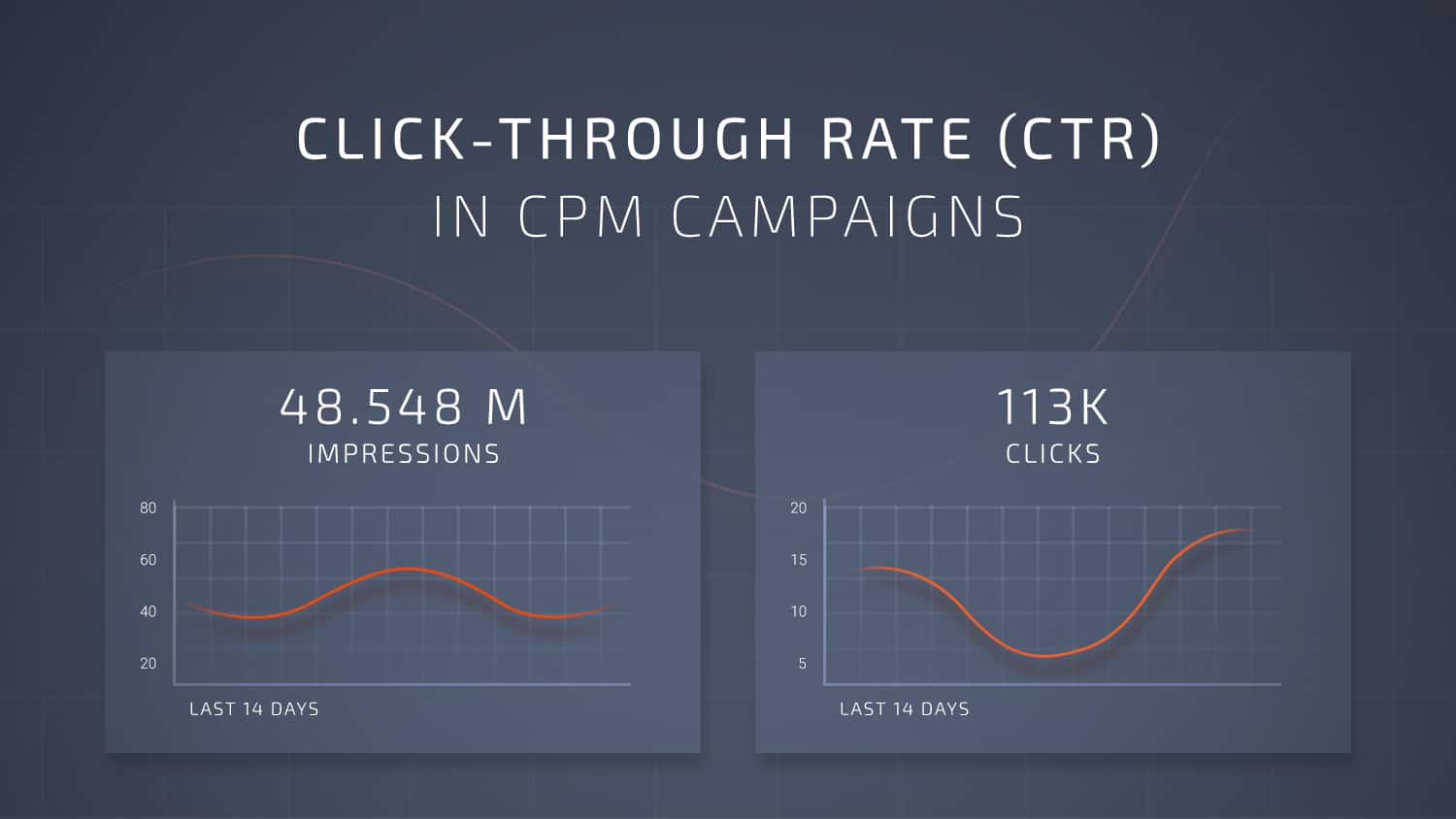
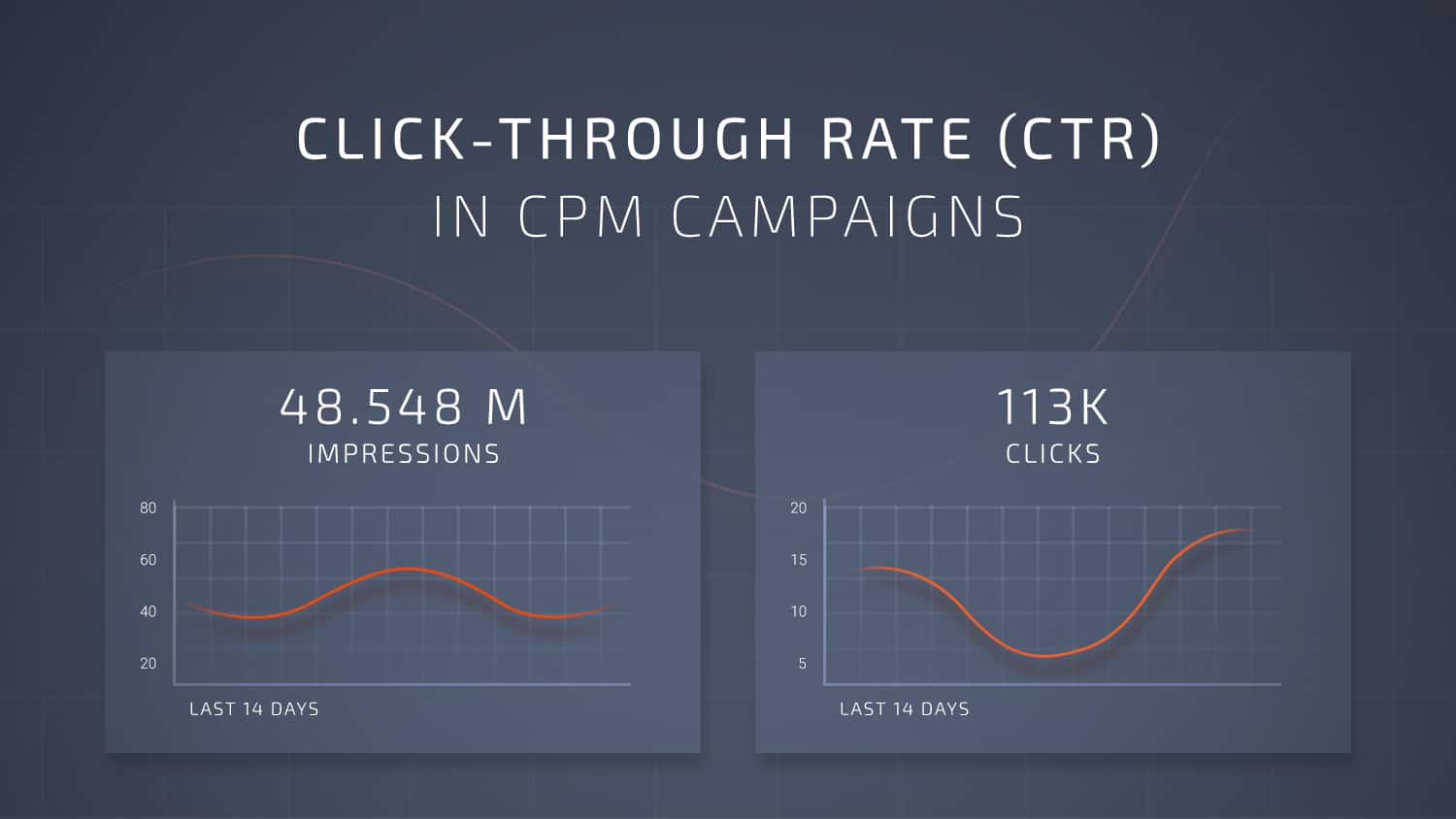
5 Aspects About CTR You Should Know for CPM Campaigns
4 min read
Previous Lesson